A modo de práctica desarrollaremos una aplicación sencilla haciendo uso de Gradio para la interfaz y un modelo de Salesforce que se encuentra en el repositorio de Hugging Face.
Esta app recibe una imagen e interpreta lo que está en ella para luego trasncribirla en un output, lo que entre las task se conoce como «Image Captioning» y, lo principal, veremos como crear un Space en hugging para hacer correr la app en la plataforma y no en nuestro local y adicionalmente compartir este desarrollo como una API.
¡Vamos alla!
Lo primero el código de la app:
import gradio as gr
from transformers import pipeline
pipe = pipeline("image-to-text",
model="Salesforce/blip-image-captioning-base")
def launch(input):
out = pipe(input)
return out[0]['generated_text']
iface = gr.Interface(launch,
inputs=gr.Image(type='pil'),
outputs="text")
iface.launch()Despliegues en Hugging Face Spaces

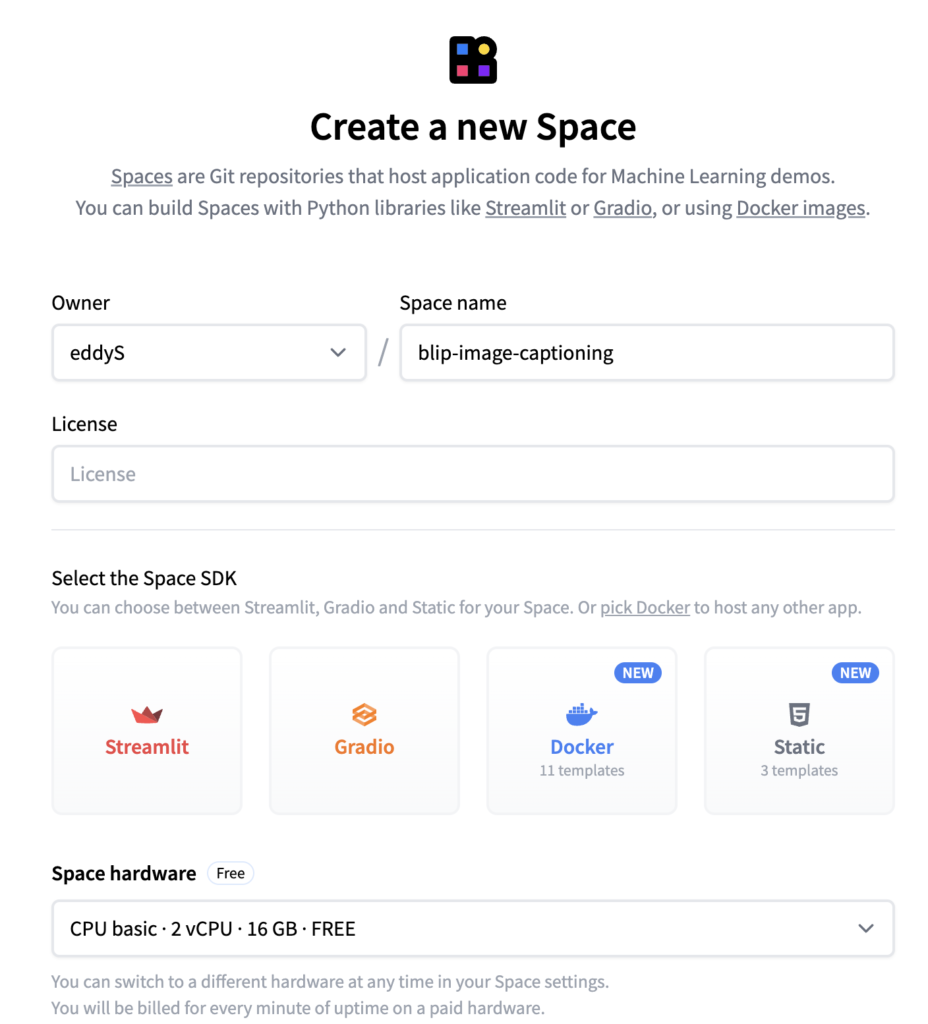
– Hacemos click en el botón «create new space».

– Elige una licencia, como Apache 2.0.
– Para «Select the Space SDK», haz clic en «Gradio».
– Para «Hardware», elije la opción gratuita por defecto: «CPU Basic».

– Haz clic en «create space».

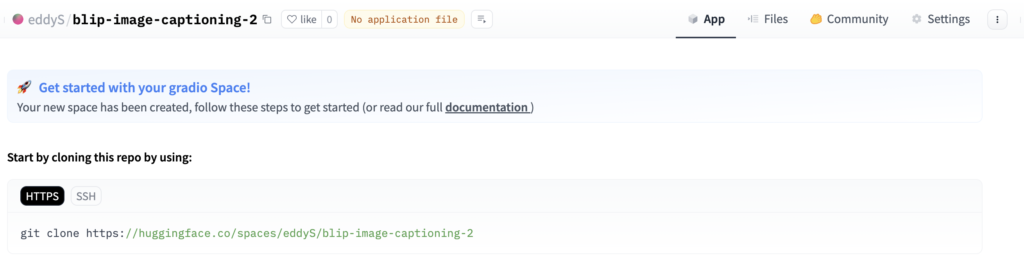
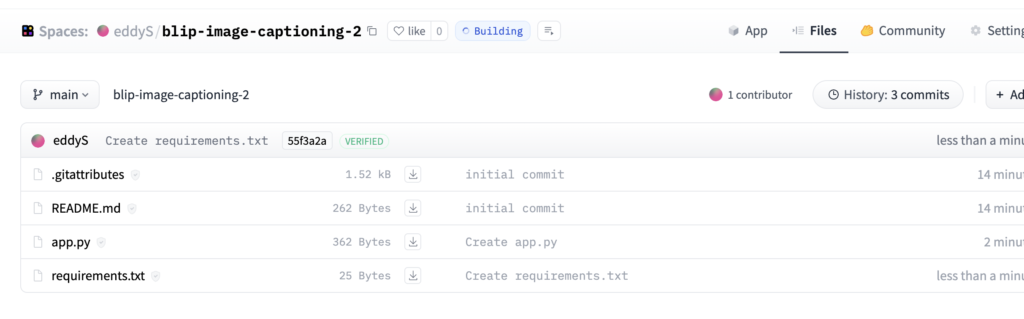
También puedes añadir los archivos necesarios directamente en el navegador web si quieres poner en marcha una pequeña aplicación rápidamente. Haz clic en «Files» en la parte superior.

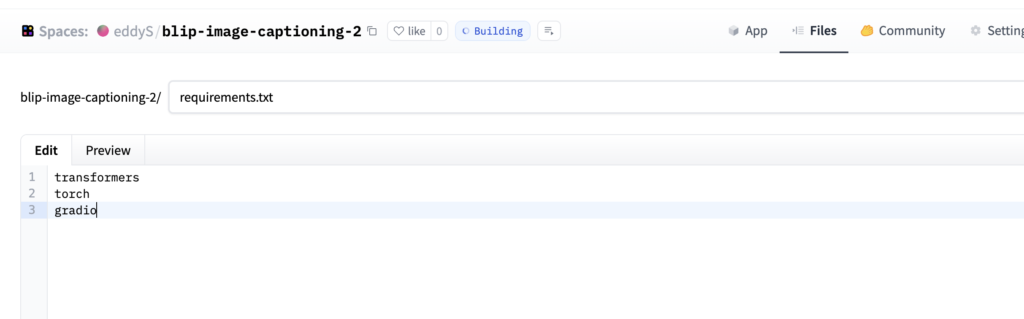
Agrega requirements.txt

Pega lo siguiente:
transformers
torch
gradio
Deje seleccionada la opción «Commit Directly to the main branch».
Haz clic en «commit new file to main».
Agrega app.py

En la caja de texto para tu código, pega el código que he dejado arriba, al inicio de este artículo.

Haz clic en «Commit new file to main».
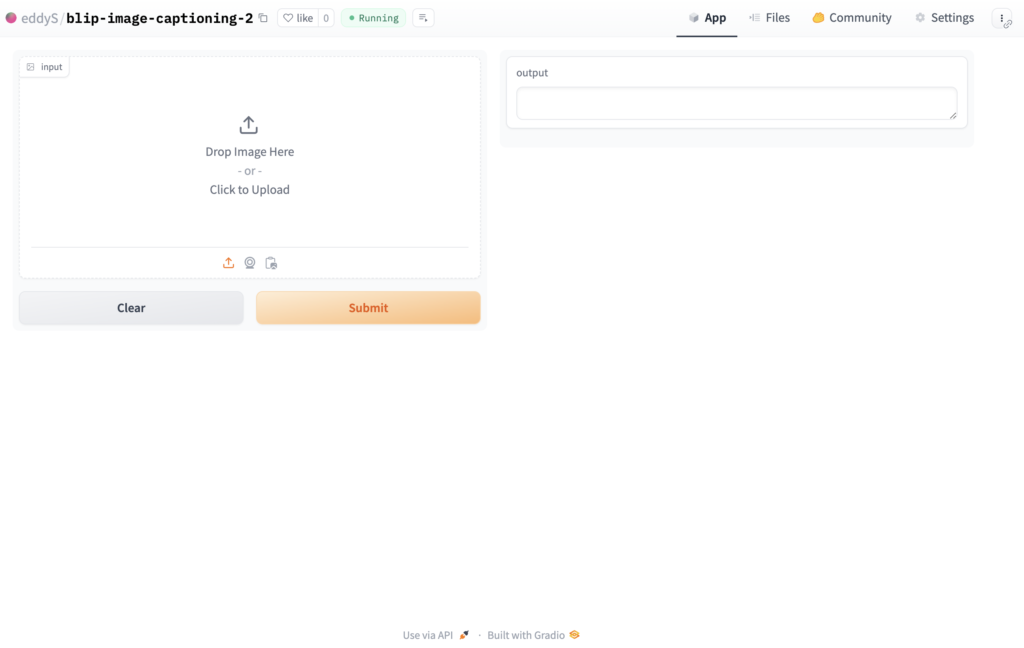
Ver la app

Puedes hacer clic en el menú «App» a la izquierda del menú «Files» para ver la consola mientras se construye el espacio.

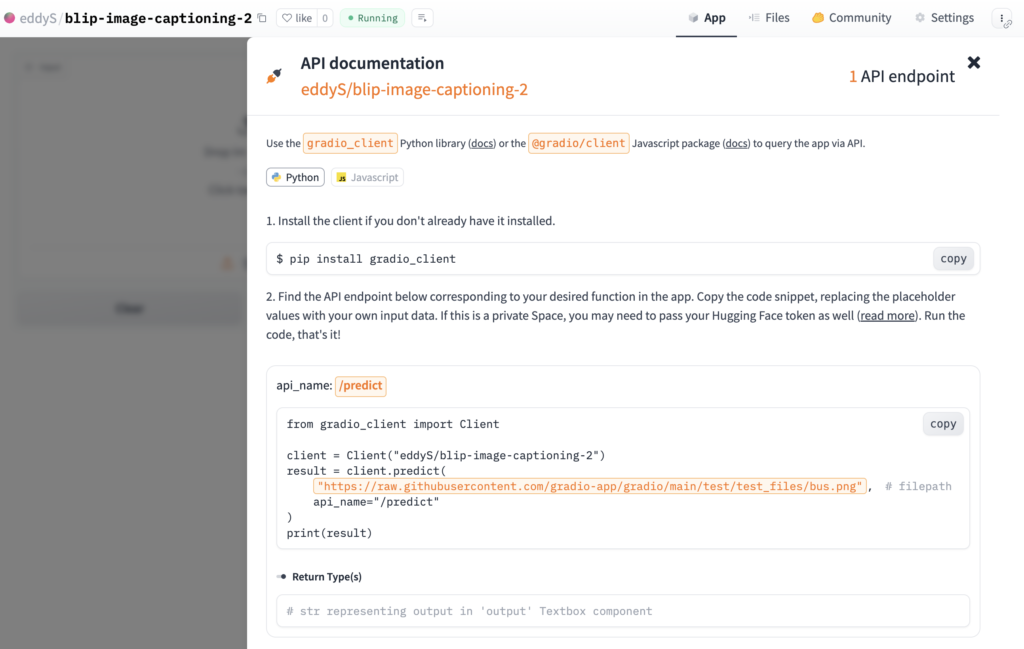
En la parte inferior, puedes hacer clic en «Use via API» para ver el código de ejemplo que puedes utilizar para usar tu modelo con una llamada a la API.
Usar la app con API

Para utilizar nuestra app via API necesitaremos la dependencia de Gradio:
pip install gradio_clientLuego podríamos definirla con algo como esto:
from gradio_client import Client
client = Client("eddyS/blip-image-captioning-2")
result = client.predict(
"https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png", # filepath in 'input' Image component
api_name="/predict"
)
print(result)Puedes reemplazar la cadena dentro de client.predict() con una cadena que apunte a un archivo local,
siéntete libre de subir tus propias imágenes al directorio de archivos.
Tu código debería ser algo como:
from gradio_client import Client
client = Client("eddyS/blip-image-captioning-2")
result = client.predict(
"kittens.jpg",
api_name="/predict"
)
print(result)Puedes incluso inspeccionar la información que arroja la API de este modo:
client.view_api()El output será algo como esto:
Client.predict() Usage Info
---------------------------
Named API endpoints: 1
- predict(input, api_name="/predict") -> output
Parameters:
- [Image] input: filepath
Returns:
- [Textbox] output: str Accede a tu espacio privado como API
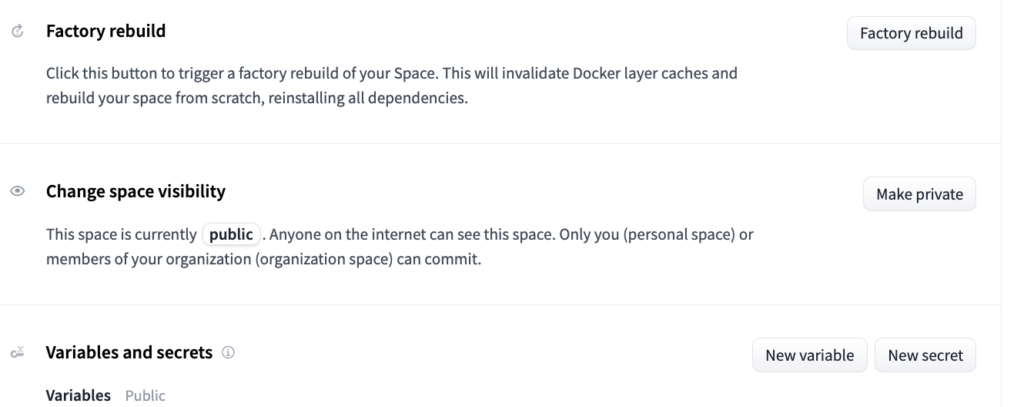
Puedes hacer que tu espacio sea privado, para que se pueda acceder a él con un token de acceso.
Para hacer que el espacio sea privado, haz clic en el menú «Settings» de la parte superior. Desplázate hacia abajo hasta que veas «Change space visibility» y haz clic en el botón «Make private».

Obten un token de acceso
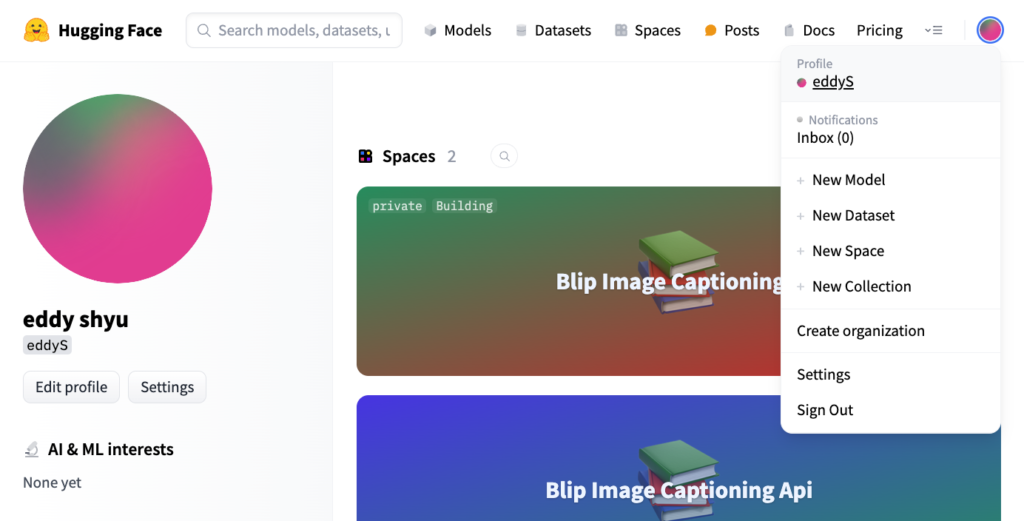
Para obtener un token de acceso, haz clic en el icono de tu perfil.
En la página de tu perfil, haz clic en el botón «Settings» de la izquierda.

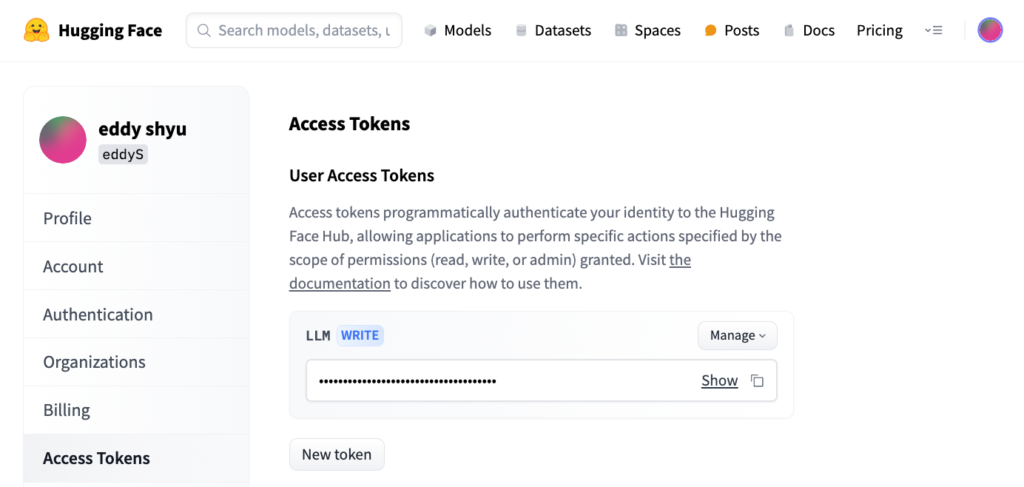
En la configuración de tu perfil, en el menú de la izquierda, haz clic en «Access Tokens» y luego en «New token».

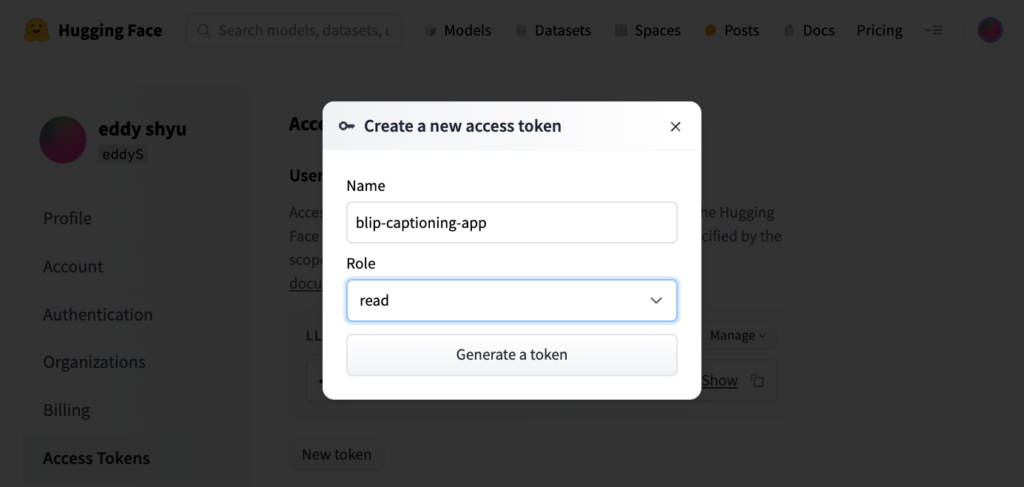
En la ventana emergente, describa para qué sirve el token.
Puedes dejarlo como «read» (la otra opción es «write»).
Haz clic en «Create new token».

Puedes copiar el token de acceso y modificar la llamada a la API para incluir tu token de acceso. Como por ejemplo:
from gradio_client import Client
client = Client("eddyS/blip-image-captioning-2",
hf_token=hf_access_token
)
result = client.predict(
"kittens.jpg",
api_name="/predict"
)
print(result)
# client = Client("abidlabs/whisper-large-v2",
)Guardar el token de acceso de forma segura
Se recomienda siempre que trabajes con tokens, APIs o claves hacerlo con un archivo .env y un llamado a ese archivo en vez de pegar las credenciales de manera directa en tus apps o scripts.
Se recomienda no codificar el token de acceso.
HF_TOKEN="abc1234" # no recomendado
Mejor guardar tu código de acceso en un archivo ".env".
HF_ACCESS_TOKEN="abc123"A continuación, acceder a esa variable de entorno con la biblioteca dotenv
# !pip install python-dotenv # install library
from dotenv import load_dotenv, find_dotenv
import os
_ = load_dotenv(find_dotenv())
hf_access_token = os.getenv("HF_ACCESS_TOKEN")En tu archivo .env el nombre debe ser exactamente como lo estas llamando, en el ejemplo es «HF_ACCESS_TOKEN»
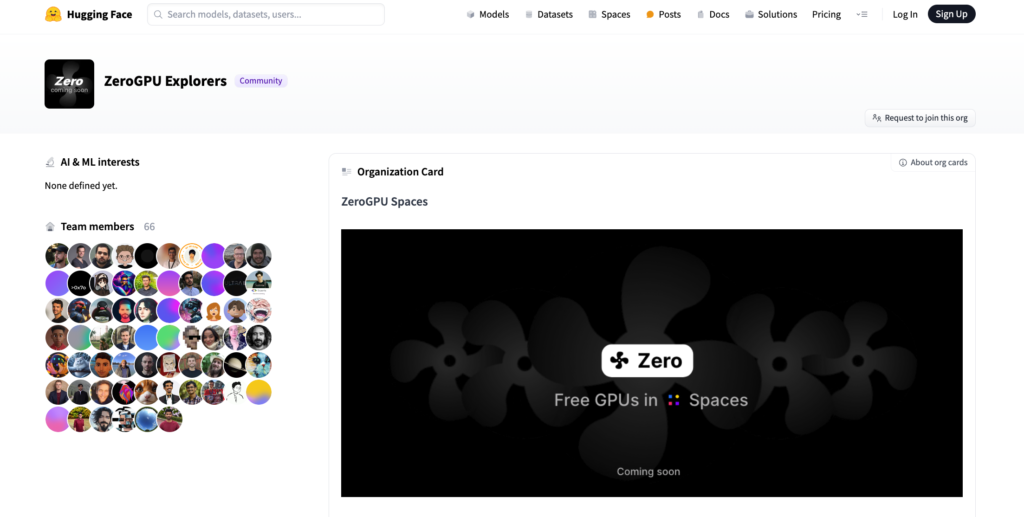
GPU Zero Space
Para hacer correr tus app con más velocidad te recomiendo ZeroGPU Explorers: un lugar donde hacer girar GPU gratuitas bajo demanda para tus espacios.

La aprobación puede tardar unos días o semanas.
Listo! espero que puedas experimentar y hacer correr tus propias aplicaciones con Hugging Face!


